Last year I wrote about the Marvel vs. DC war on the big screen. It was super fun to merge two of my passions (data visualization and comics) in one piece. It started with my curiosity to understand what all those movies are amounting to, and I think it helped me prove a point: Marvel is kinda winning 🙂 One of the things that annoyed me was that I had to link to the interactive visualization, readers couldn’t see the amazing charts in my article (!) – so I ended up including static screenshots with some insights explained through text. While some people clicked through to play with the data, I suspect many just read the piece and went away, which is suboptimal – when I publish a story, my goal is to allow readers to interact with it quickly and effectively.
I am extremely excited that now Google Data Studio allows users to embed reports in any online environment, which empowers us to create an improved experience for telling stories with data. This feature will be an essential tool for data journalists and analysts to effectively share insights with their audiences.
A year has passed since I did the Marvel vs. DC visualization, so I thought it was time to update it (5 new movies!) and share some insights on how to use Data Studio report embedding to create effective data stories.
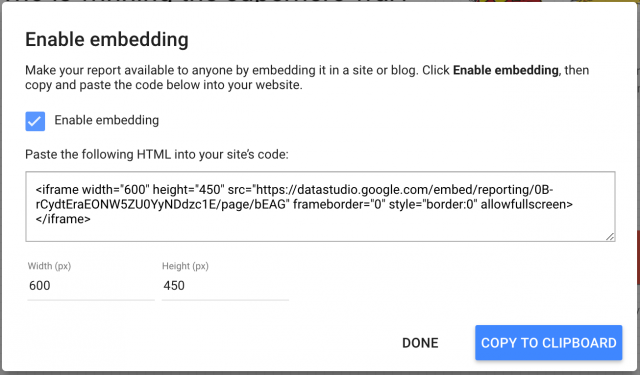
Enable embedding
The first step to embed reports is a pretty important one: enable embedding! This is quite simple to do:
- Open the report and click on File (top left)
- Click on Embed report
- Check Enable embedding and choose the width and height of your iframe (screenshot below)

Please note that the embedding will work only for people that have access to the report. If the report is supposed to be publicly available, make sure that you make it viewable to everyone. If the report should be seen only to people in a group, then make sure to update your sharing settings accordingly. Read more about sharing reports on this help center article.
But how do you make sure you are choosing the right sizes? Read on…
Choosing the right visualization sizes
Needless to say, people access websites in all possible device categories and platforms, and we have little control over that. But we do have control over how we display information in different screens. The first obvious recommendation (and hopefully all the Interweb agrees with me) – make your website responsive! I am assuming you have already done that. On Online Behavior, the content area is 640px wide, so the choice is pretty obvious when Data Studio asks me the width I want for my iframe – make sure you know the width of the content area where the iframe will be embedded. Also, since you want the visualizations to resize as the page responds to the screen size, set your Display mode to Fit to width (option available on Page settings). Without further ado, here is the full Marvel vs. DC visualization v2! I personally think the full dataviz looks pretty good when reading on a desktop, I kept it clean and short. However, as your screen size decreases, even though the report iframe will resize the image, it will eventually get too small to read. In addition, I often like to develop my stories intertwining charts and text to make it more digestible. So here is an alternative to embedding the whole thing…
Breaking down your dataviz into digestible insights
As I mentioned, sometimes you want to show one chart at a time. In this case, you might want to create separate versions of your visualization. Below I broke down the full dataviz into small chunks. Note that you will find three different pages in the iframe below, one per chart (see navigation in the bottom of the report) Right now, you can’t embed only one page, which means that if you want to show a specific chart that lives on page 2 of a report you would need to create a new report, but that’s a piece of cake 🙂
I am looking forward to seeing all the great visualizations that will be created and embedded throughout the web – why not partner with our data to create insightful stories? Let’s make our blogs and newspapers more interesting to read 🙂 Happy embedding!
BONUS: Data Studio is the referee in the Marvel vs. DC fight!
As I was working on my dataviz, I asked my 10yo son (also a comic enthusiast) to create something that I could use to represent it. He created the collage / drawing below, I think it is an amazing visual description of my work 🙂









